Skinful
Skinful aims to simplify and improve accessibility in the skincare purchasing process by informing consumers of the best ingredients for their skin and teaching them how to use and incorporate new products.
Role:
UI/UX Designer
Timeline:
1.5 Months
Team Members:
Just me!
Problem
Buying skincare is overwhelming.
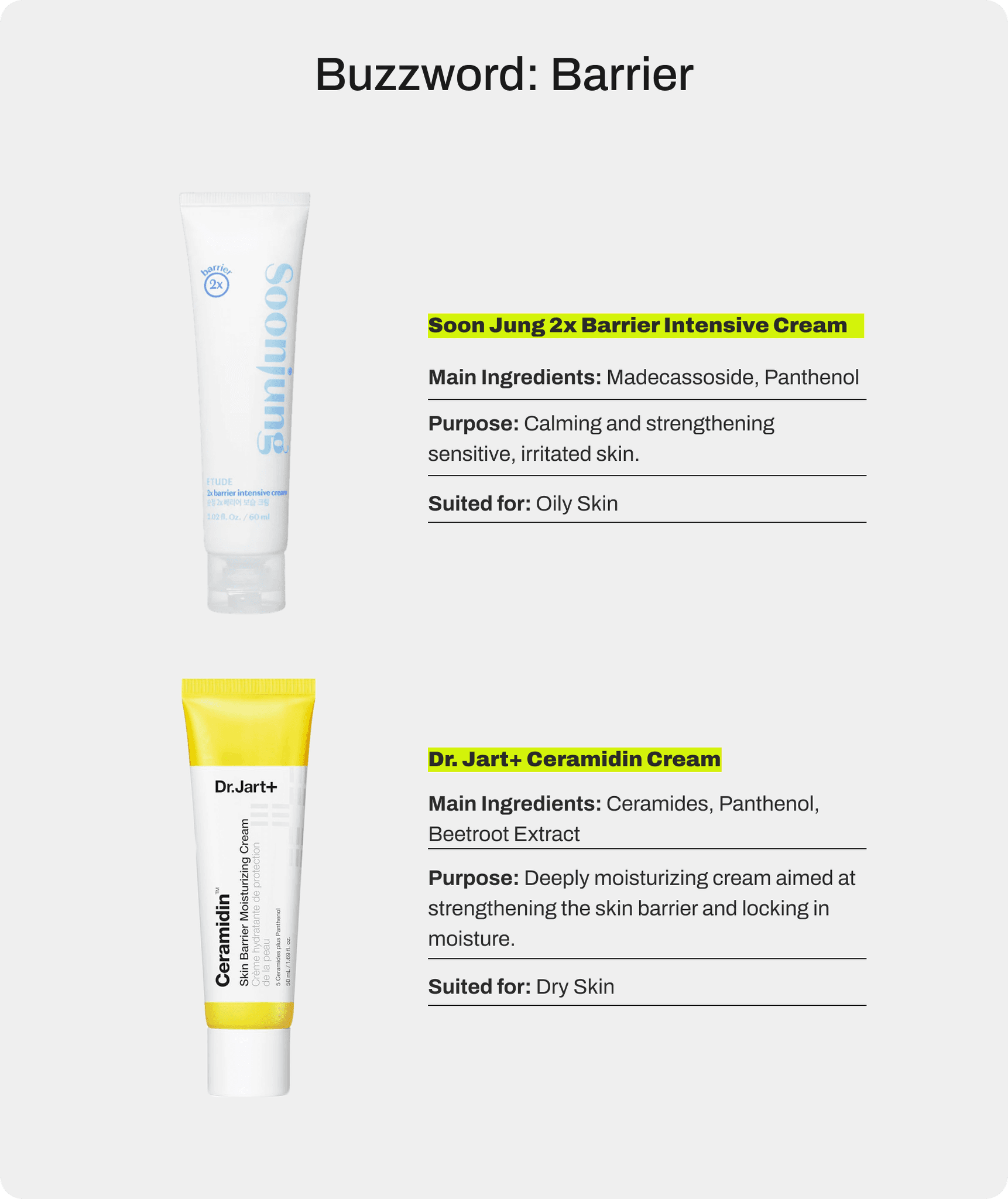
Navigating the skincare industry is daunting due to the vast array of products and ingredients designed for various concerns and skin types. Compatibility isn’t guaranteed—not only with the user’s skin but also with existing products—leaving newcomers unsure of where to start. This becomes even more challenging when many products use similar buzzwords.
Both creams contain barrier-supportive ingredients and serve a similar purpose, but they are formulated for different skin types. The Soon Jung cream features lighter, calming ingredients suitable for sensitive or oily skin, while the Dr. Jart+ Ceramidin Cream includes richer, moisturizing ingredients like ceramides for dry skin. This highlights that relying solely on buzzwords isn’t always the most reliable approach when choosing skincare products.
Research
How social media drives skincare choices.
Skincare’s rise on mainstream social media has fueled growth in the wellness sector. I found that influencers build trust by fostering parasocial relationships through authentic, informative content (Petty & Cacioppo, 1986; Lou & Yuan, 2019). Additionally, a study on social media’s impact in Saudi Arabia (Alamer et al., 2023) found that platforms like Snapchat, TikTok, and Instagram play a key role in shaping skincare choices, with 51% of participants discovering products through social media, and visual presentation greatly affecting trust.
This influence is evident in the popularity of skincare influencers who not only educate
and recommend products but also develop their own skincare lines, such as Liah Yoo
(founder of Krave Beauty).
Interviews
How do customers really feel about buying skincare?
As a beauty consultant, I frequently asked clients about their skincare needs, their knowledge of skincare, and their expectations from products. With their consent, I conducted interviews to understand their sentiments when purchasing skincare products.
Sample of questions asked
1
How knowledgeable are you about skincare?
2
What influences your skincare purchases?
"I look for trending products on social media."
3
What frustrates you about buying skincare?
"Products don't explicitly state their purpose."
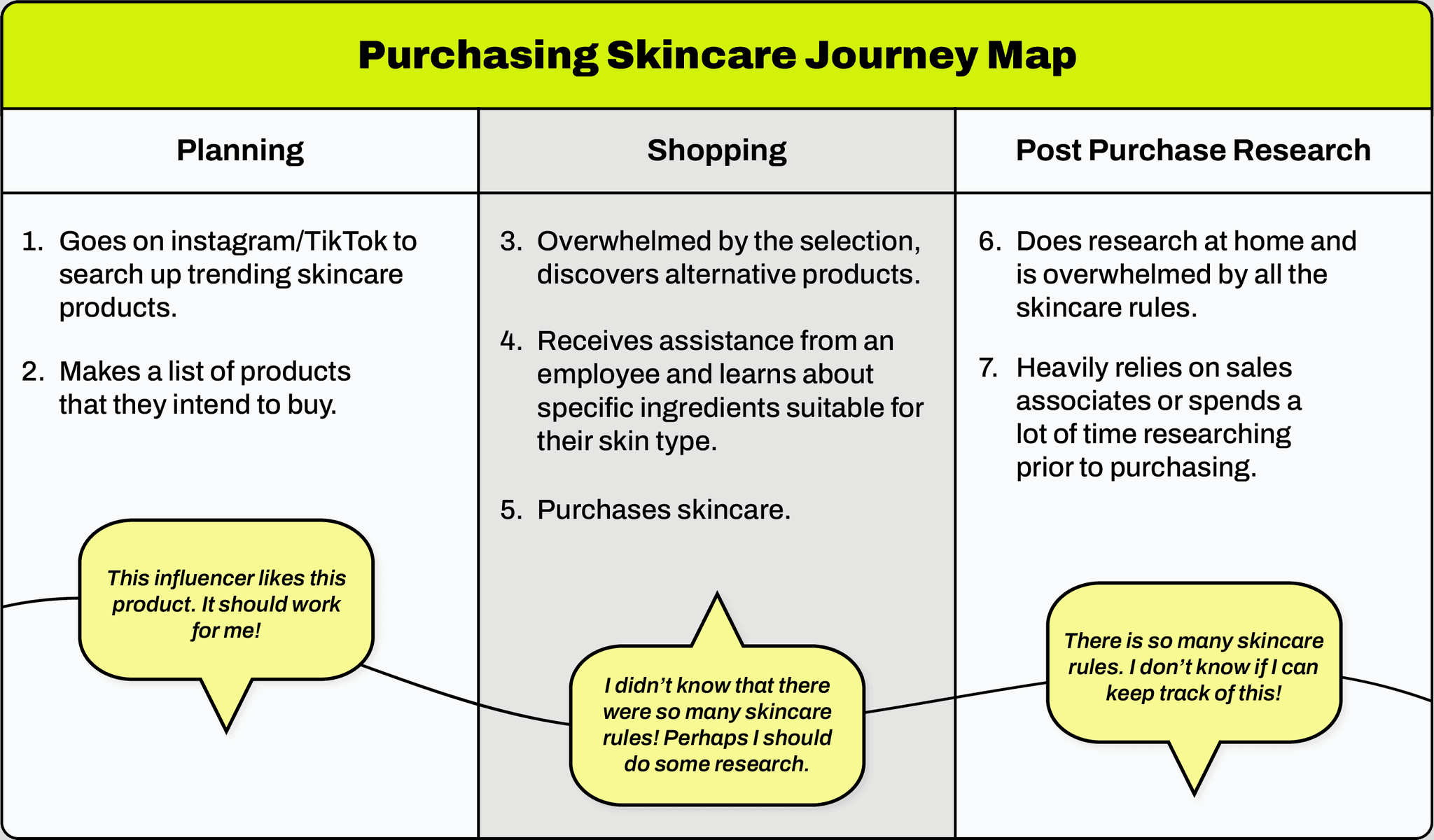
Mapping it out on a journey map.
Based on my research I was able to create a journey map to better understand the act of buying skincare from a customer's perspective.
Key Takeaways
1
People blindly follow recommendations.
Shoppers often try popular items without checking if they’re suitable, leading to trial-and-error that could harm their skin.
2
Not all skincare ingredients play well with each other
Some ingredients clash, making it essential to know what works for your skin type.
3
The perfect skincare routine requires constant learning.
The market is constantly evolving, and staying informed is crucial to finding the right ingredients.
4
Extensive skincare knowledge is a time commitment.
Many people lack time to dive into ingredient research, making it challenging to build an effective routine.
Takeaway
The act of buying skincare is not a spur of the moment activity anymore.
Buying skincare is now a thoughtful process, requiring knowledge of ingredients, compatibility, and ongoing learning. It’s no longer a quick, spur-of-the-moment decision, but rather a commitment to making informed choices for effective results.
Problem Statement
Help Skinful understand your skin through a quick questionnaire to create a personalized skincare regimen just for you.
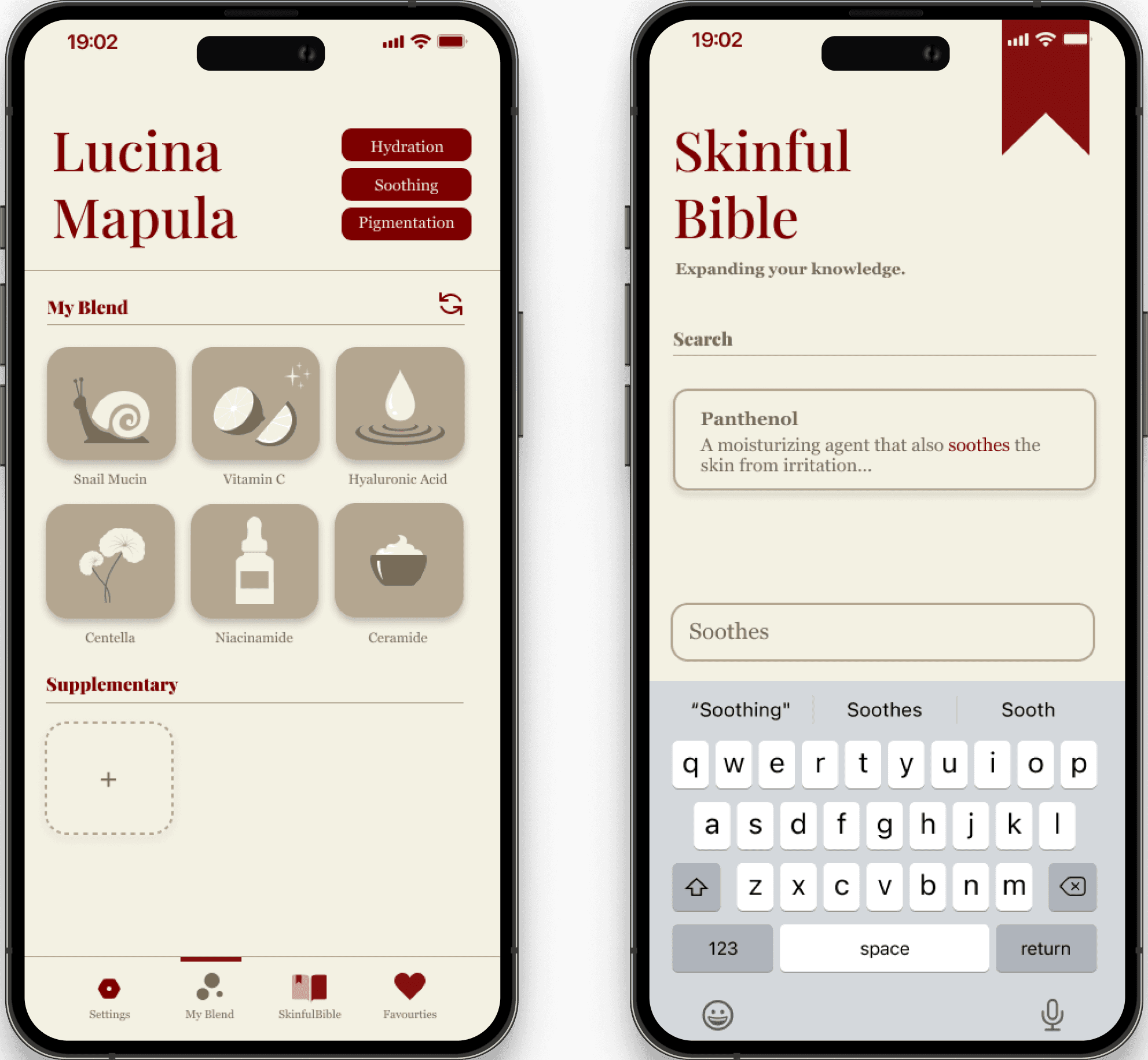
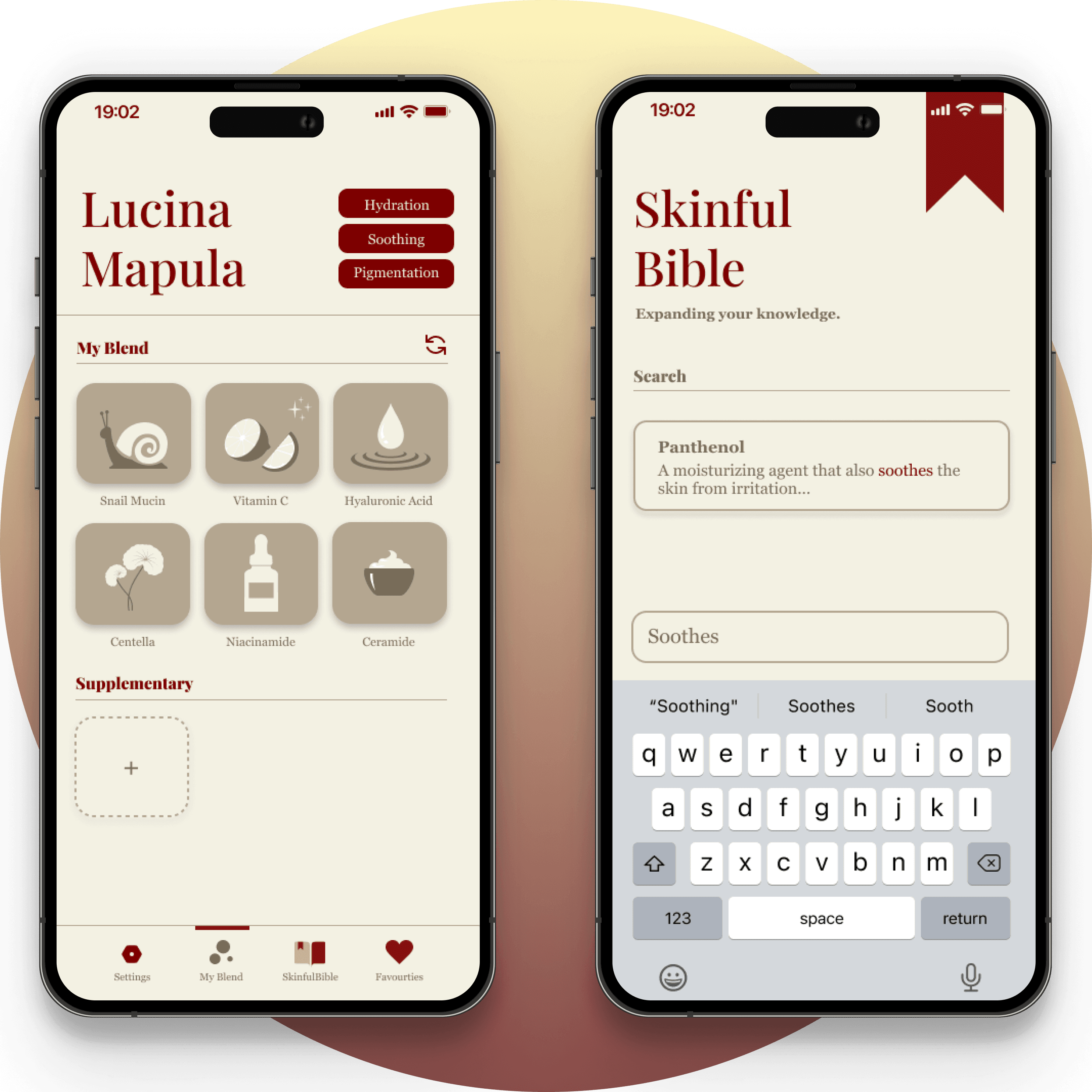
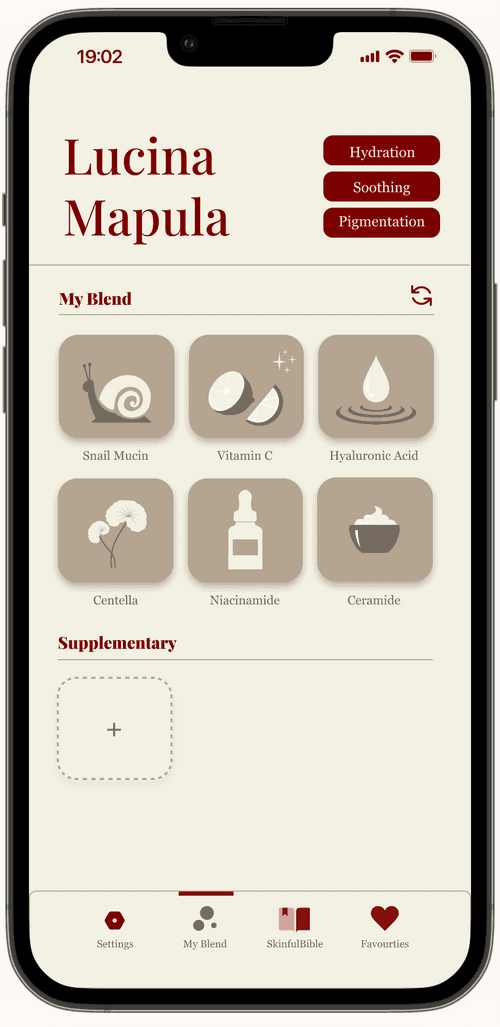
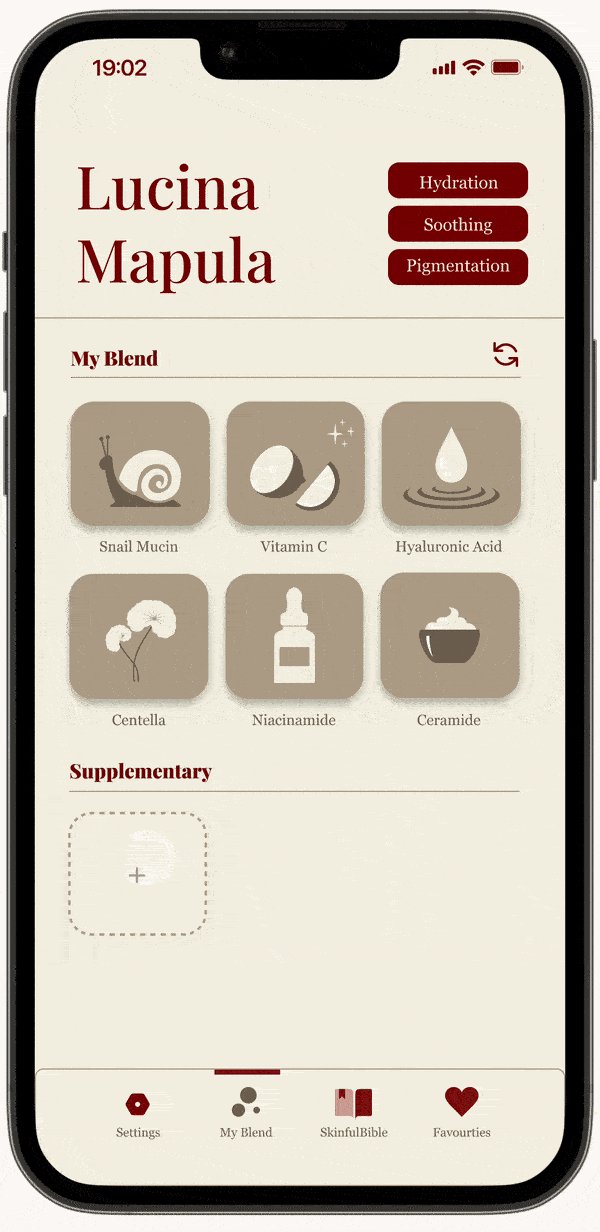
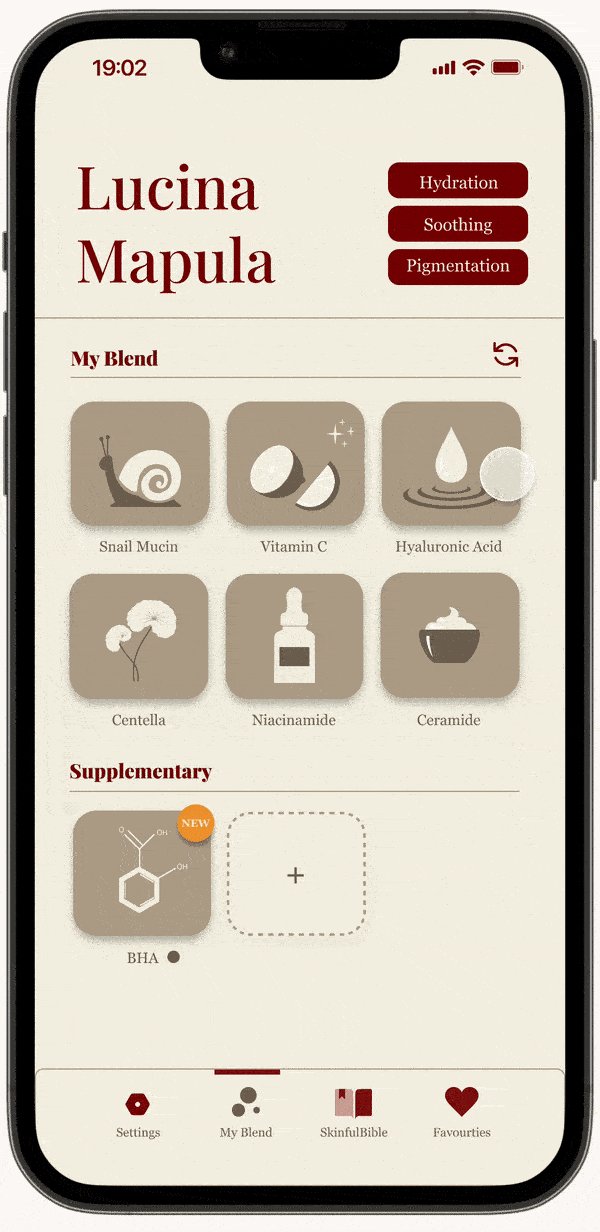
My Blend
After onboarding, the app shows your top 6 compatible skincare ingredients that you can mix and match with each other in the ‘My Blend’ section, tailored to your skin type and concerns.
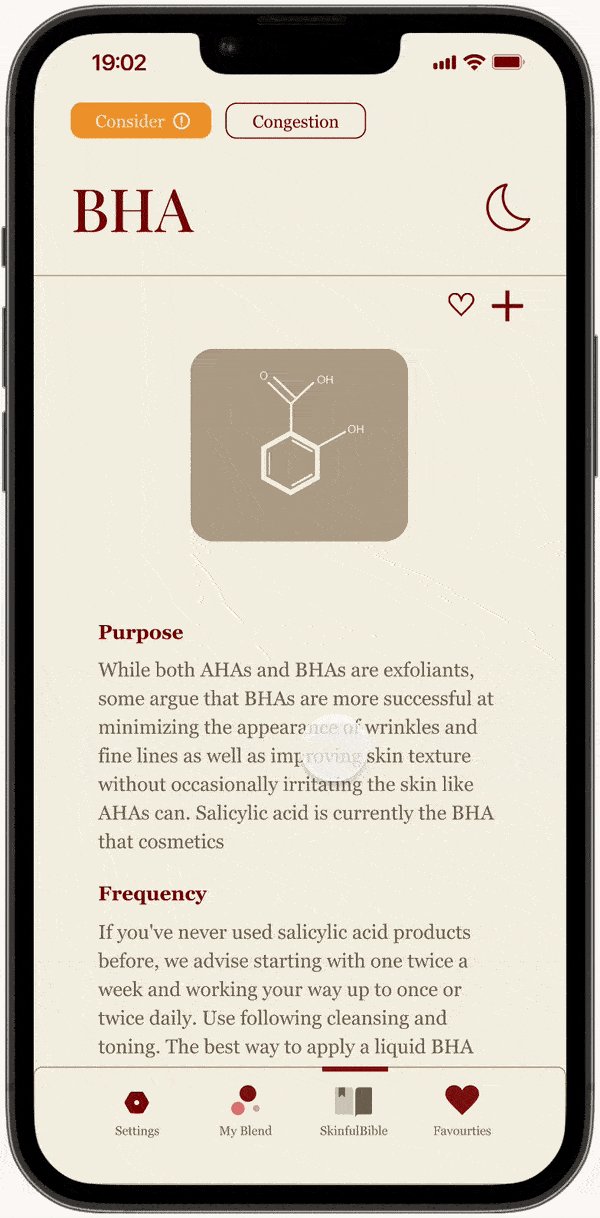
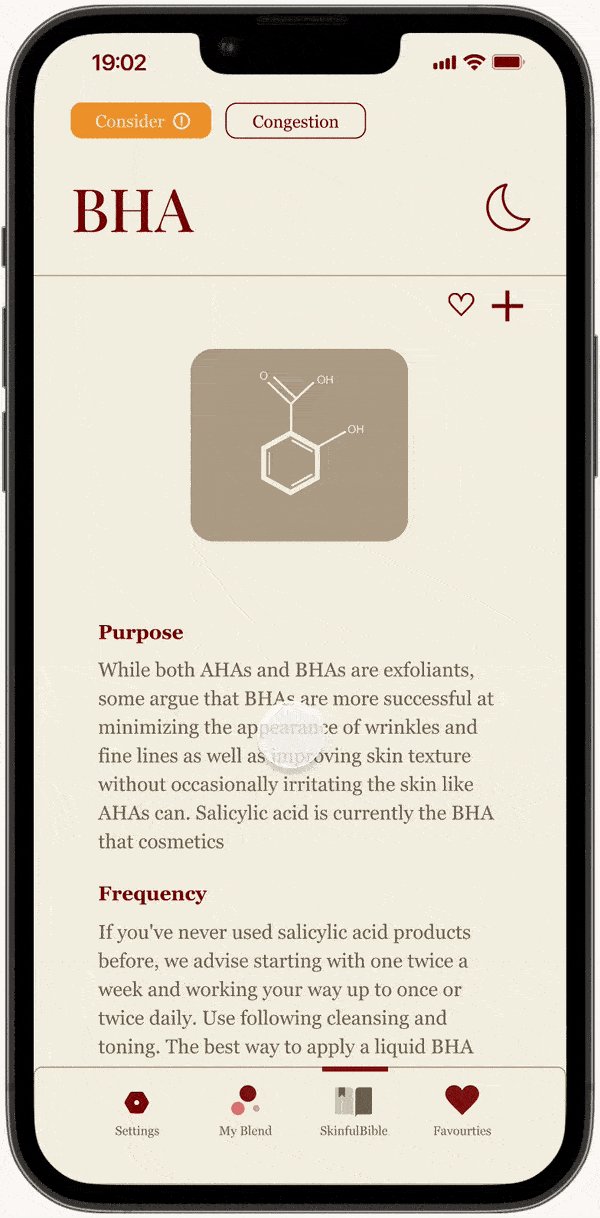
The Skinful Bible
The Skinful Bible enables users to learn about additional skin care ingredients. By providing info on...
Purpose of ingredient
Frequency/time of day
Best forms
Good and bad pairings
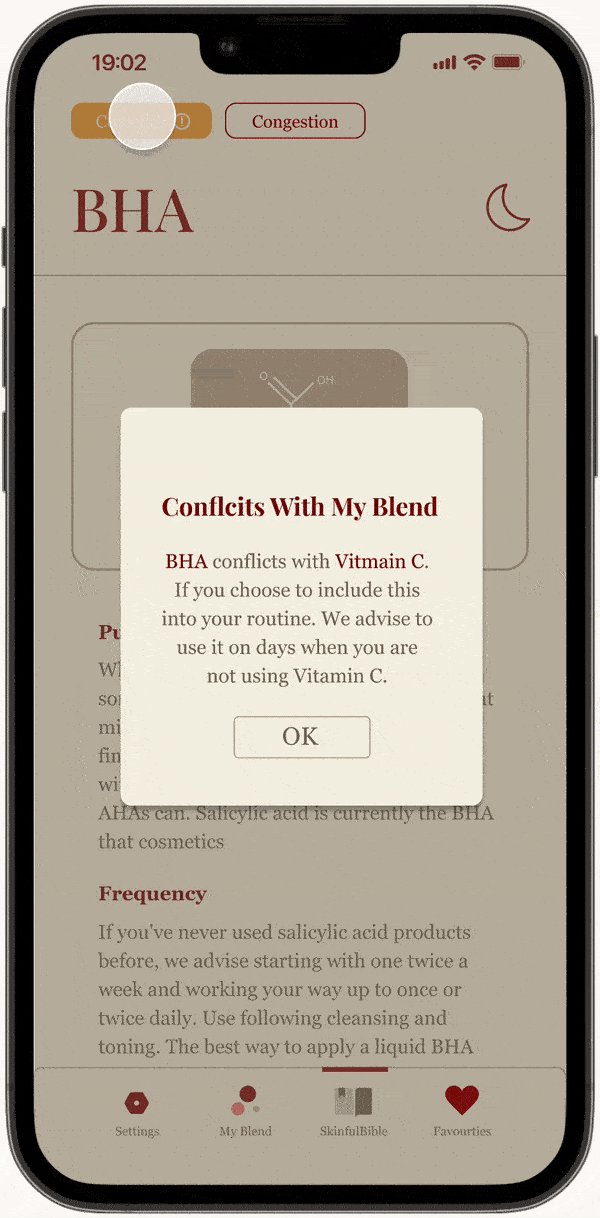
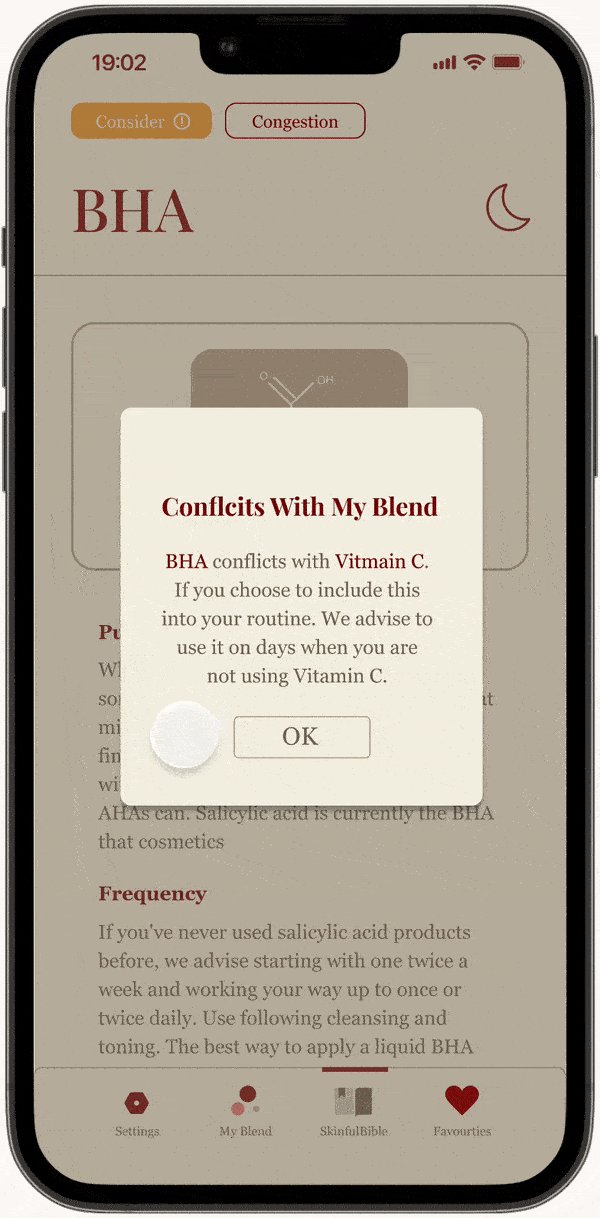
Compatibility with My Blend
Knowing what is
a good match-up
A yellow indicator alerts users about ingredients:
Compatible = Works with My Blend
My Blend = Already included
Consider = Conflicts with My Blend,
with reasons and alternatives provided
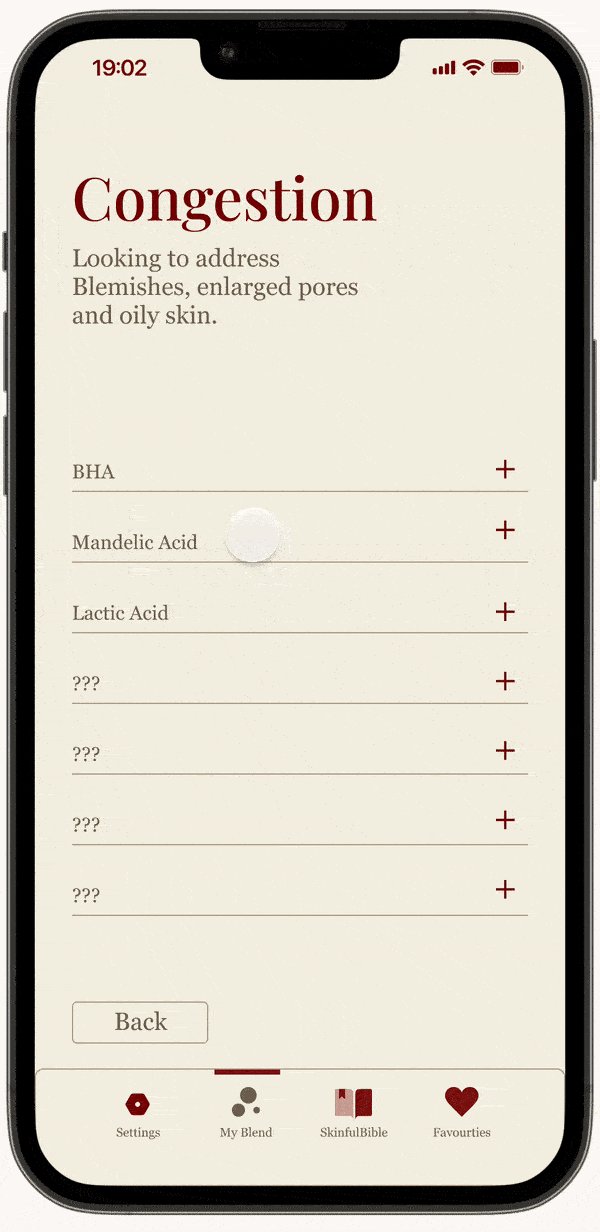
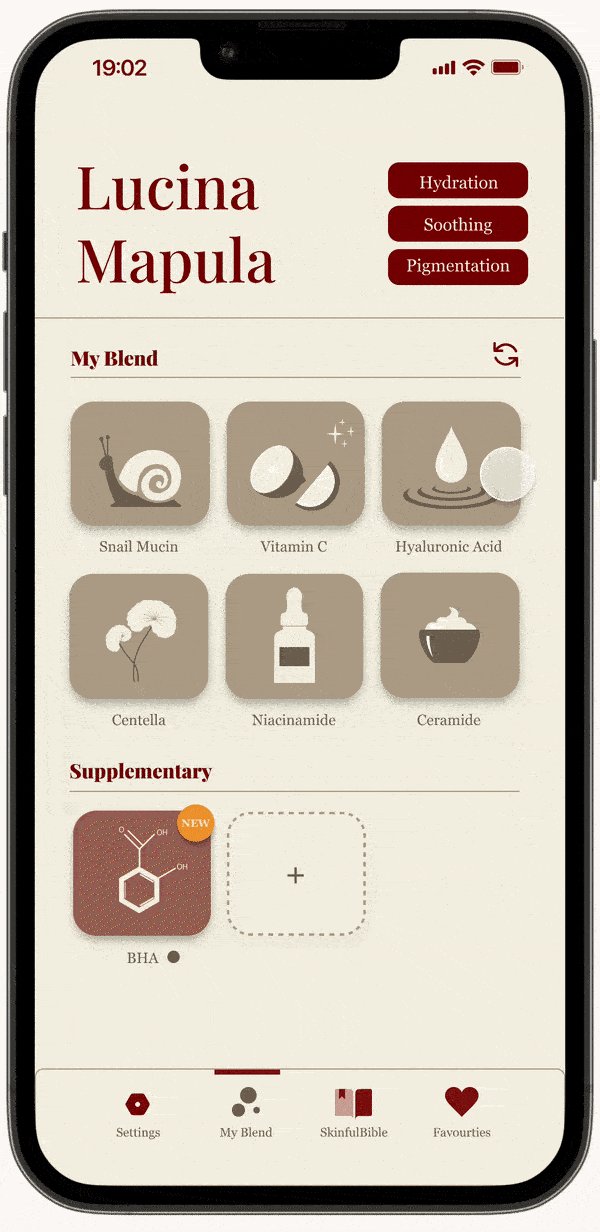
Supplementary
The Supplementary tab lets users explore additional ingredients, including those that might conflict with their blend, to deepen their skincare knowledge. For example, an ingredient that typically conflicts with your blend can still be incorporated safely with guidance provided by the app.
Refresh
Users are able to get a new blend at any time they want, while still having a blend that adheres to their skin type and concerns.
Design
Setting the tone.
The name ‘Skinful’ was created by combining ‘skin’ and ‘mindful,’ with a visual resemblance to the word ‘sinful.’ This inspired a design centered around a blend of natural ingredients with a dark, intriguing undertone. I drew inspiration from paganism, which evokes a natural yet eerie ambiance.
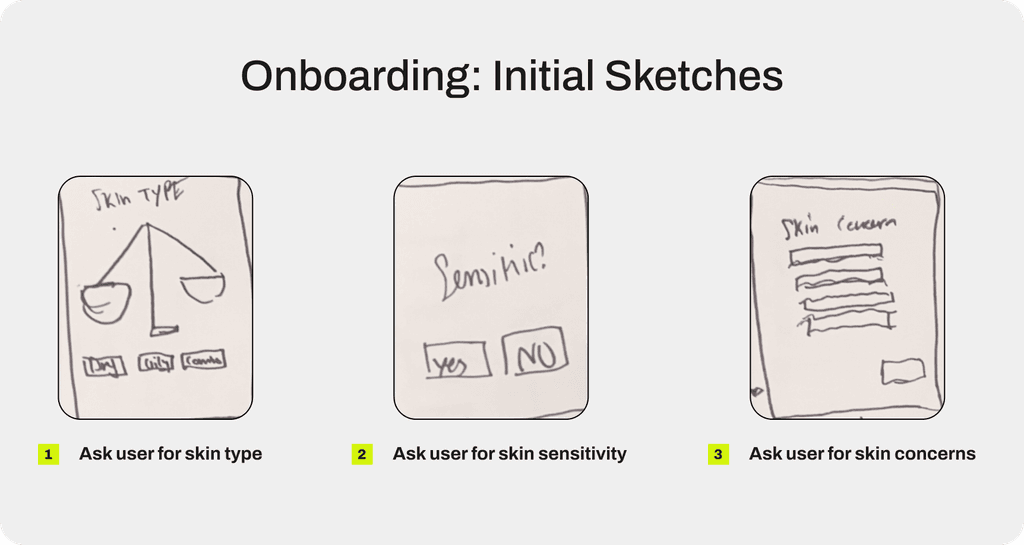
Sketches
Crafting the onboarding flow.
Early ideation for Skinful’s layout and user interactions for the onboarding. These prompts were inspired by my sales tactic: to effectively assist a customer, I need to understand their skin type, sensitivity, and skincare concerns/goals.
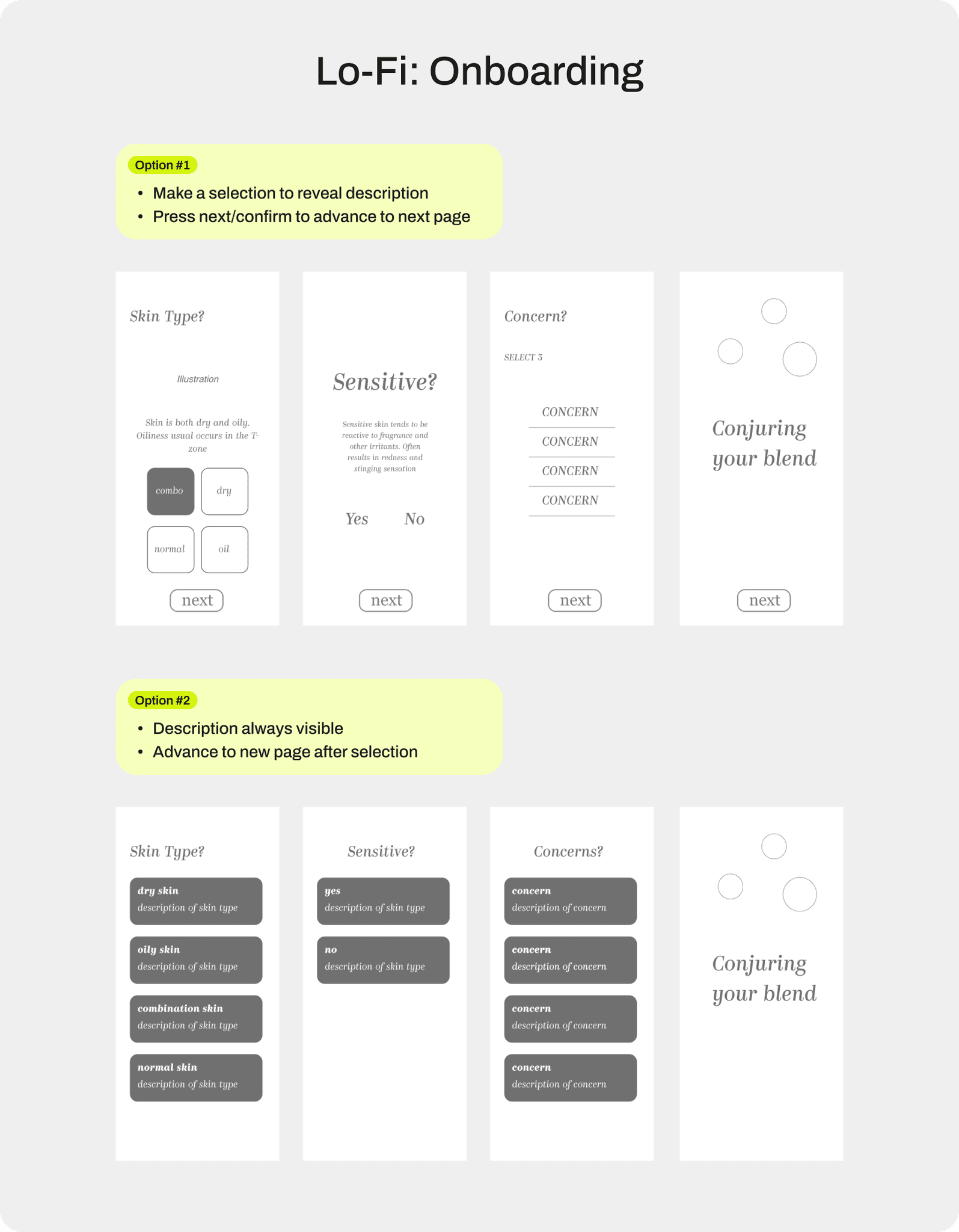
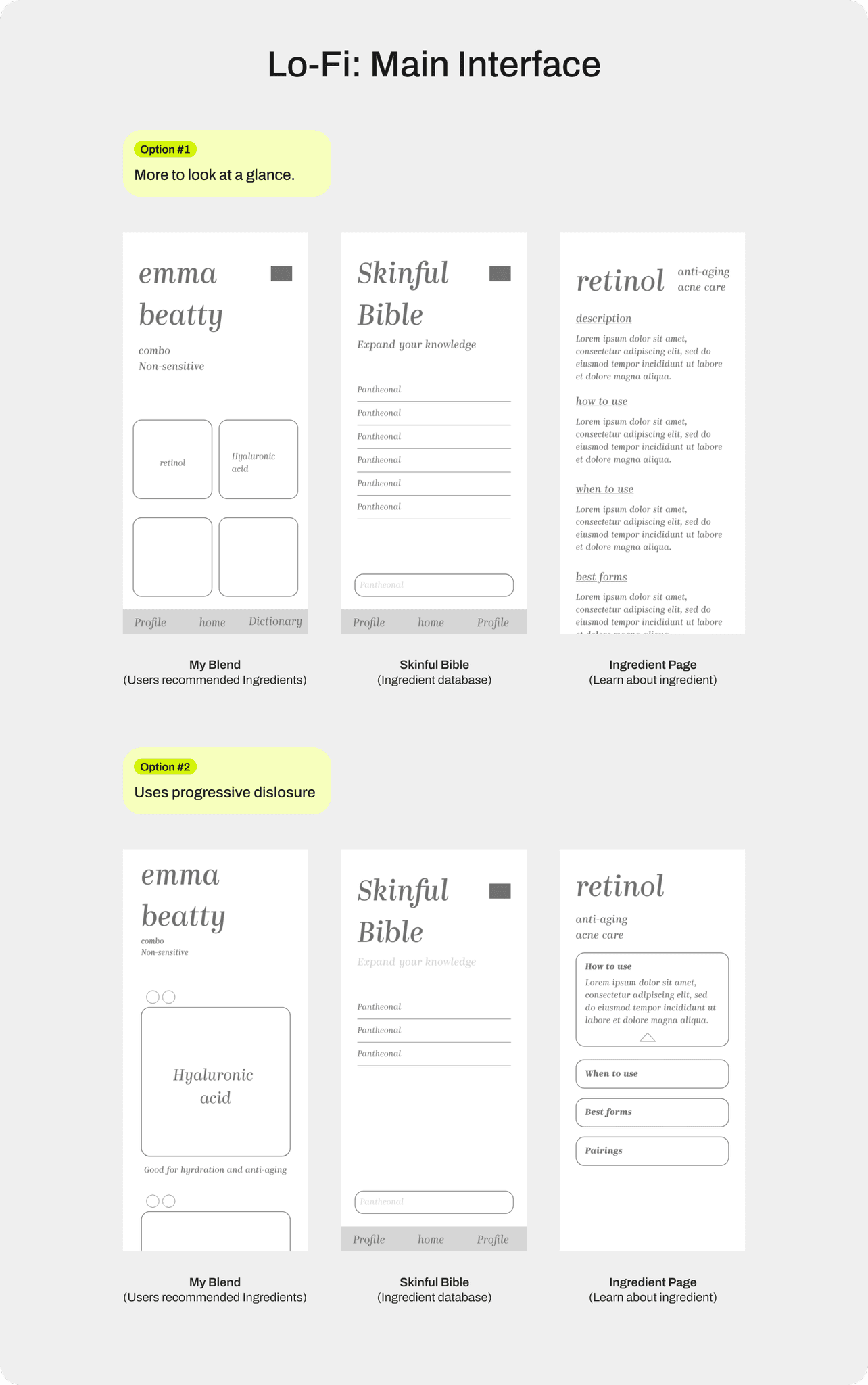
Lo-Fi
Early onboarding explorations.
For the lo-fi onboarding wireframes, I explored two versions: Option 1 uses progressive disclosure, where descriptions appear after making a selection. Users then press ‘Next’ to confirm their choice and proceed to the following screen. Option 2 presents all information upfront, advancing automatically to the next screen immediately after a selection.
After paper testing, I chose Option 1 based on user feedback. Testers appreciated the guided approach, noting that the extra steps prevented information overload and allowed them to carefully consider each selection, especially given the complexity of skincare. Users felt this method would yield more accurate results, as they could take time with each decision.
However, for the “Skin Concerns” page (Page 3), they suggested displaying all information upfront like in Option 2, as clicking to reveal multiple options would be cumbersome if there are more than six concerns.
Lo-Fi
Main interface concepts: balancing clarity and convenience.
For the Lo-Fi Main Interface, I explored two options: Option 1 offers straightforward navigation for simplicity, while Option 2, inspired by social media, uses an image-based layout with tabs, emphasizing visual engagement and quick access to ingredient details.
While onboarding emphasizes step-by-step guidance, the main interface is optimized for quick, on-the-go use with minimal clicks to streamline shopping decisions.
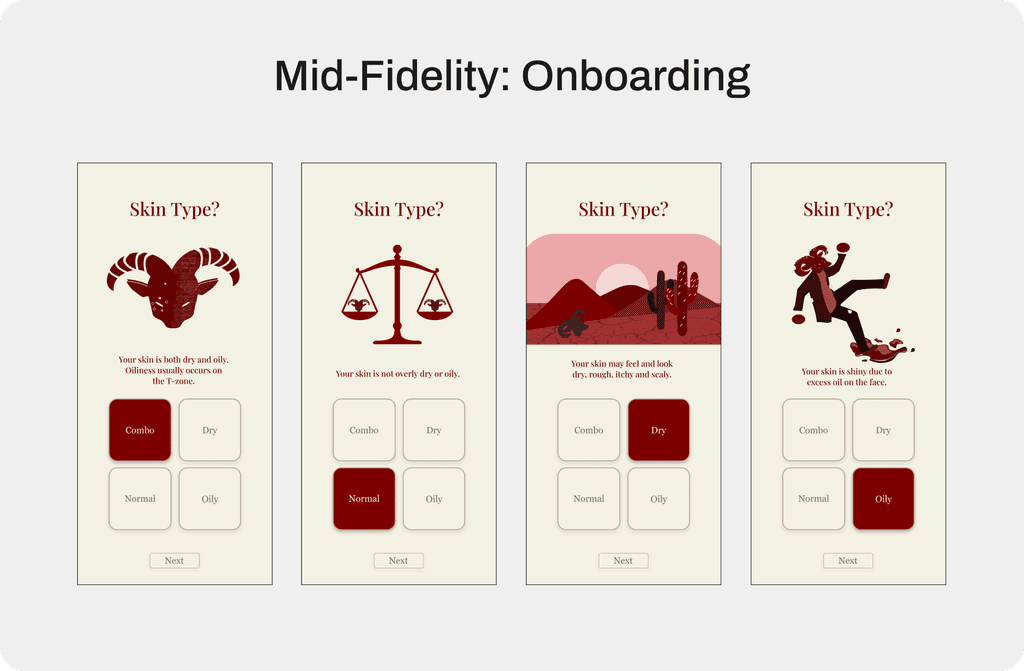
Mid-Fidelity
Adding personality: the goat mascot.
For this phase, I focused on adding some wonder and fun to the design. I introduced a mascot for Skinful in the form of a goat, depicted in various situations to provide a playful, cheeky representation of each skin type.
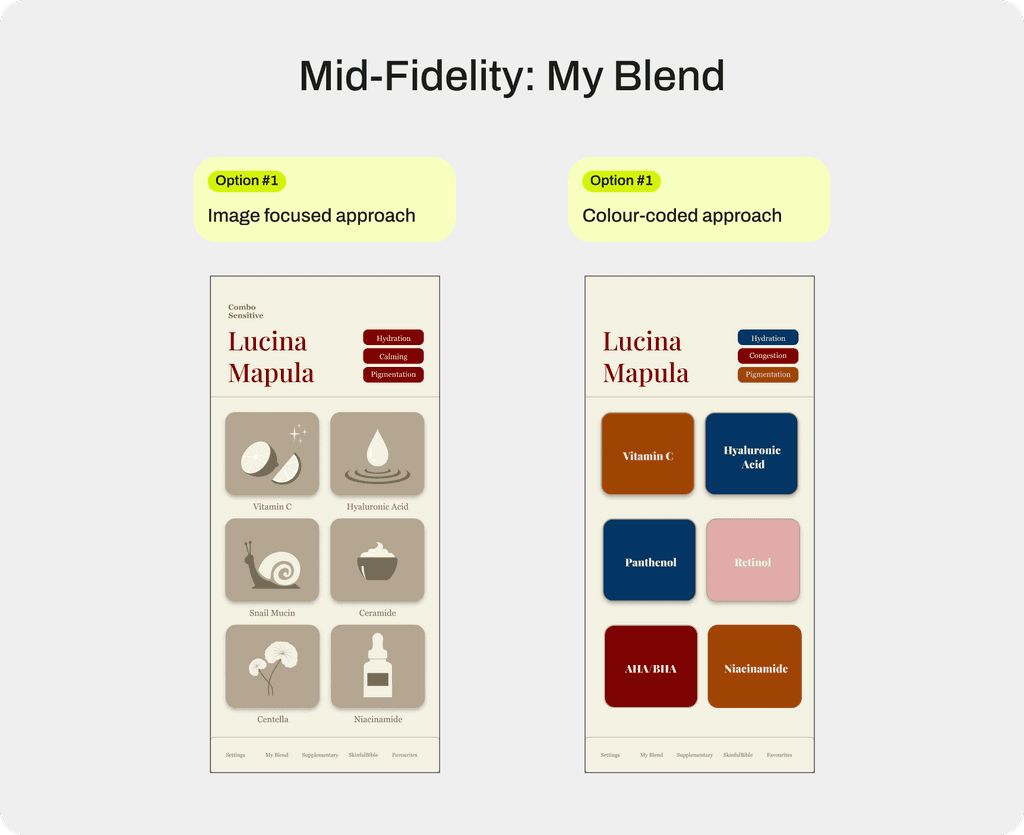
Mid-Fidelity
Refining My Blend: a simple, effective shopping companion.
In this phase, I focused on making the main screen (My Blend) easy to understand at a glance, as it serves as a shopping list for ingredients to look for when purchasing. I limited the list to 6 ingredients to prevent users from overdoing their skincare routine. Initially, I considered a colour-coded system to indicate which concern each ingredient addresses (e.g., blue for hydration, orange for pigmentation). However, I decided against it, as it would be overwhelming and difficult to remember for 9 concerns. Additionally, each blend of 6 recommended ingredients is based on the three main concerns users choose to focus on.
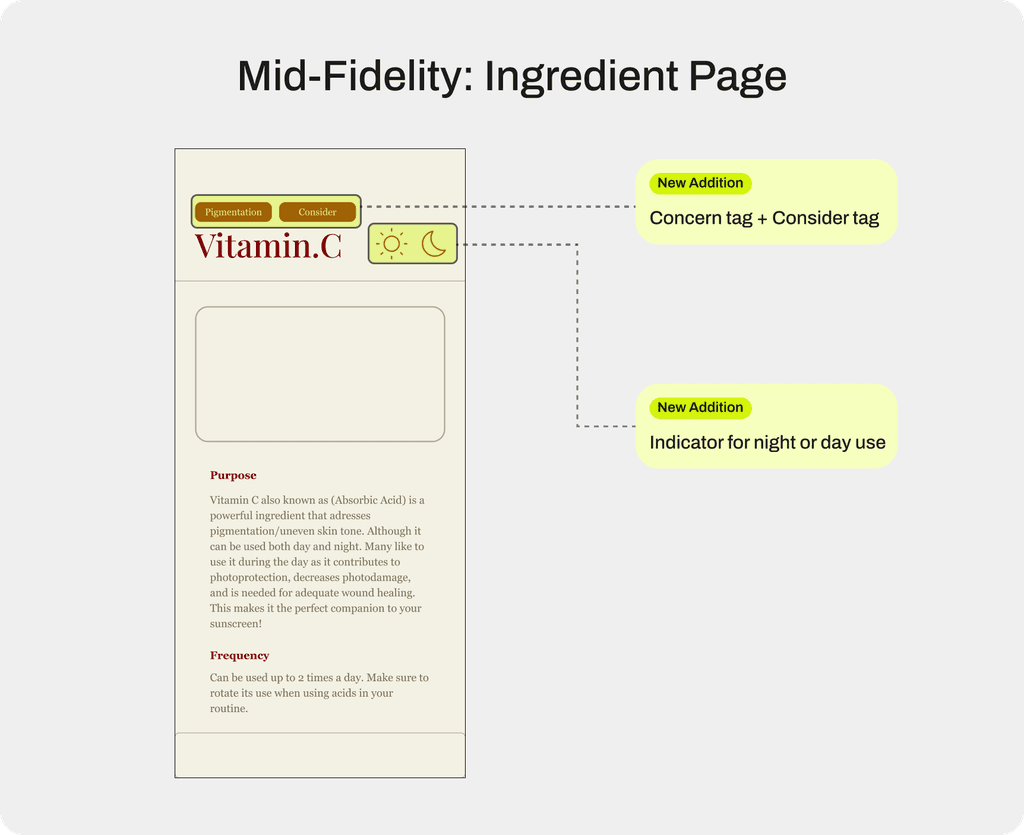
Mid-Fidelity
Ingredient details made easy: tags for guidance and awareness.
On the ingredient page, I added tags at the top to indicate the recommended time of day (or if it can be used both day and night) and the specific concern it addresses. A ‘consider’ tag alerts the user to any potential issues they should be aware of.
Reflection
What I learned…
Minimizing scope improves usability.
I had many ideas for Skinful, such as adding a social media aspect. However, the more features I added, the more cumbersome the app became. Refocusing on the app’s main purpose allowed me to fine-tune the essential interactions, like the onboarding process.
A prototype is just that. A prototype.
Since this was a very personal project for me, I got ambitious and added numerous interactions to the prototype, almost making it function like a standalone app. However, I now realize that time is better spent designing a prototype with a well-defined flow